자바스크립트 개발을 위한 TensorFlow
아래의 학습 자료를 시작하기 전에 다음과 같은 조건을 갖춰야 합니다.
-
HTML, CSS, 자바스크립트를 사용하는 브라우저 프로그래밍에 익숙합니다.
-
Node.js 스크립트를 실행하는 명령줄을 능숙하게 사용합니다.
이 커리큘럼은 다음 작업을 원하는 사용자를 대상으로 합니다.
-
자바스크립트로 ML 모델 빌드
-
자바스크립트를 실행할 수 있는 모든 곳에서 기존 모델 실행
-
ML 모델을 웹브라우저로 배포
TensorFlow.js를 사용하면 자바스크립트로 ML 모델을 개발하거나 실행하고 클라이언트 측, 서버 측(Node.js 활용), 모바일 네이티브(React Native 활용), 데스크톱 네이티브(Electron 활용), IoT 기기(Raspberry Pi에서 Node.js 활용)에서도 브라우저에서 바로 ML을 사용할 수 있습니다. TensorFlow.js와 그 용도를 자세히 알아보려면 Google I/O에서 진행되었던 이 강연을 확인해 보세요.
1단계: 브라우저의 머신러닝 알아보기
자바스크립트 ML의 기초를 빠르게 알아보려면 자기 주도형 Edx 과정을 이수하거나 아래의 동영상을 시청해 보세요. 제1원칙부터 기존의 사전 제작 모델을 사용하는 방법, 자체 신경망을 구축해 분류에 사용하는 방법까지 살펴볼 수 있습니다. 또한 자바스크립트로 스마트 웹캠 만들기 Codelab에서 대화형 둘러보기를 통해 이러한 개념을 알아볼 수 있습니다.

자바스크립트 머신러닝을 간략하게 소개하는 이 과정은 TensorFlow.js를 처음 사용하는 웹 개발자를 대상으로 합니다.

TensorFlow.js를 사용해 웹 ML의 초보자에서 전문가로 거듭나세요. 클라이언트 측에서 실행할 수 있으며 거의 모든 기기에서 사용 가능한 차세대 웹 앱을 개발하는 방법을 알아보세요.

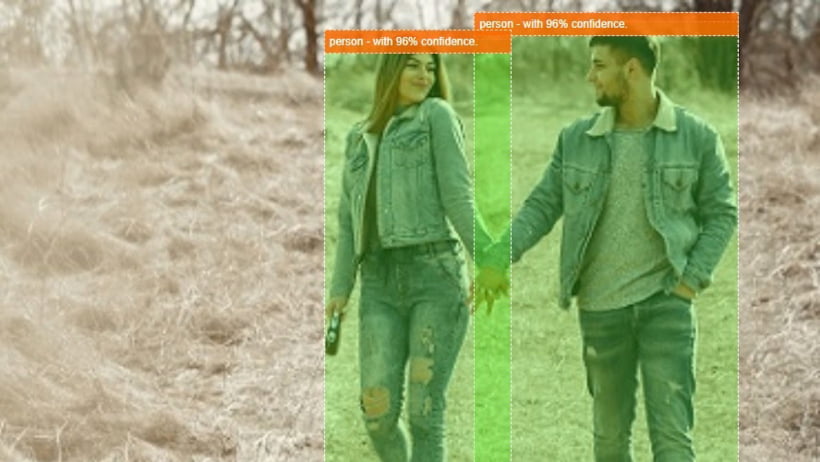
선행 학습된 TensorFlow.js 모델(COCO-SSD) 중 하나를 로드하여 사용하는 방법과 이 모델을 사용하여 학습된 일반 객체를 인식하는 방법을 알아봅니다.
2단계: 딥 러닝 더 자세히 알아보기
신경망의 작동 방식을 자세히 파악하고 다양한 문제에 신경망을 적용할 수 있는 방법을 폭넓게 이해하는 데 도움이 되는 책 두 권을 소개합니다.
TensorFlow.js 학습(Learning TensorFlow.js)은 텐서 및 머신러닝을 전반적으로 처음 접하지만 자바스크립트를 잘 알고 있는 개발자를 위한 유용한 입문서입니다. 이 책은 데이터를 조작하여 텐서에 구성하는 방법을 포함한 기초부터 실제 응용 사례를 살펴보는 단계까지 빠르게 진행됩니다. 이 책을 읽고 나면 기존 모델을 로드하고 모델에 데이터를 전달하고 출력되는 데이터를 해석하는 방법을 알게 됩니다.
자바스크립트를 활용한 딥 러닝(Deep Learning with JavaScript) 또한 유용한 입문서입니다. GitHub의 방대한 예제가 함께 제공되므로 자바스크립트로 머신러닝을 다루는 연습을 해볼 수 있습니다.
이 책은 컨볼루셔널 신경망, 순환 신경망(RNN), 강화 학습과 같은 고급 학습 패러다임 등 다양한 신경망 아키텍처의 사용법을 보여줍니다. 또한 학습 과정 중에 신경망에서 어떤 일이 일어나는지를 명확하게 설명해 주기도 합니다.

TensorFlow.js 기초를 포괄적으로 다루며, 다양한 기술 담당자를 대상으로 합니다. 이 책을 정독하고 나면 TensorFlow.js를 사용해 프로덕션에 즉시 사용 가능한 딥 러닝 시스템을 빌드하고 배포하는 방법을 알 수 있습니다.

TensorFlow 라이브러리의 주요 저자들이 집필한 이 책은 유용한 사용 사례와 브라우저 또는 노드의 자바스크립트 딥 러닝 앱에 관한 상세한 지침을 제공합니다.
3단계: TensorFlow.js를 사용한 예제로 연습하기
연습이 완벽을 만든다는 말처럼, 실습이 개념을 다지는 가장 좋은 방법입니다. TensorFlow.js Codelab을 참고하여 일반적인 사용 사례에 관한 단계별 안내를 통해 지식을 넓히세요.
신경망에 관한 지식이 있으면 TensorFlow팀에서 만든 오픈소스 예제를 더 쉽게 살펴볼 수 있습니다. 모든 예제는 GitHub에서 제공되므로 코드를 면밀히 살펴보고 작동 방식을 확인할 수 있습니다.

TensorFlow.js로 구현된 예시 집합이 포함되어 있는 GitHub 저장소입니다. 각 예시 디렉터리는 독립형이므로 디렉터리를 다른 프로젝트에 복사할 수 있습니다.

TensorFlow 튜토리얼은 Jupyter 노트북으로 작성되었으며 설치할 필요 없이 호스팅되는 노트북 환경인 Google Colab에서 바로 실행됩니다. Google Colab에서 실행 버튼을 클릭하세요.
4단계: 새로 개발하기
지식을 테스트하고 TensorFlow.js 예제 몇 가지를 연습했다면 이제 직접 프로젝트를 개발할 준비가 다 되었습니다. 선행 학습된 모델을 살펴보고 곧이어 앱 빌드를 시작해 보세요. 수집한 데이터 또는 공개 데이터 세트를 사용하여 직접 모델을 학습시킬 수도 있습니다. Kaggle과 Google 데이터 세트 검색에서는 모델 학습을 위한 공개 데이터 세트를 찾을 수 있습니다.
아이디어를 얻고 싶다면 애플리케이션에 TensorFlow.js를 사용해 본 전 세계 개발자가 전하는 TensorFlow.js로 만든 프로젝트 데모 에피소드를 확인하세요.
소셜 미디어에서 #MadeWithTFJS 해시태그를 검색하여 커뮤니티의 최근 게시물도 확인할 수 있습니다.
