이 튜토리얼에서는 TensorFlow 자세 감지 모델 ( MoveNet.SinglePose.Lightning )을 사용하여 실시간 자세 감지를 수행하는 React Native 예제 앱을 설치하고 실행합니다. React Native용 TensorFlow.js 플랫폼 어댑터를 기반으로 구축된 이 앱은 전면 및 후면 카메라로 세로 및 가로 모드를 모두 지원합니다.
전제조건
이 튜토리얼을 완료하려면 개발 환경에 다음이 설치되어 있어야 합니다.
TensorFlow.js React Native 플랫폼 어댑터는 expo-gl 및 expo-gl-cpp 에 의존하므로 Expo 에서 지원하는 React Native 버전을 사용해야 합니다.
예제 앱 설치 및 실행
-
tfjs-examples저장소를 복제하거나 다운로드하세요. react-native/pose-detection디렉터리로 변경합니다:cd tfjs-examples/react-native/pose-detection종속성을 설치합니다.
yarn예시 앱을 로컬에서 실행합니다.
yarn start
앱을 실행하면 단말기에 QR코드가 표시됩니다.
Starting Metro Bundler
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄
█ ▄▄▄▄▄ █▄▀ ▀ ███ ▄▄▄▄▄ █
█ █ █ █ █▀ █ ▀█ █ █ █
█ █▄▄▄█ █▄█▀ ▄▀█▄▀█ █▄▄▄█ █
█▄▄▄▄▄▄▄█▄█ █ █▄▀ █▄▄▄▄▄▄▄█
█▄ ▄▀█▄█ █ ▄ ▀▀▄▄▄██▄ ▄▀▄█
██▄▀▀█▀▄█▀ ▄▄▀ █▀█ ▀██▀███
█▄▄▀ ▀▀▄▄▄ ▄▀ ▄█ ▄█ ▄ █ █▀█
█▀▄▄ ▄▄▄▀ ▄ █▄██ ▀▀█▀▀█ ▀█
███▄▄██▄█▀▄██▄ ▄ ▄▄▄ ▀▄█▀█
█ ▄▄▄▄▄ ██ ▀██▀█ █▄█ █▄▄ █
█ █ █ █▀█ ███▀▀▄▄ █▀ ▀█
█ █▄▄▄█ █ ▀▀▀▀▀▄▀▄▀▄█▄▄ ▄██
█▄▄▄▄▄▄▄█▄██▄▄██▄██████▄▄▄█
› Metro waiting on exp://192.168.0.6:19000
Expo Go가 설치된 휴대폰이나 기타 테스트 장치로 QR 코드를 스캔하세요. 예제 앱은 Expo Go에서 열려야 합니다.
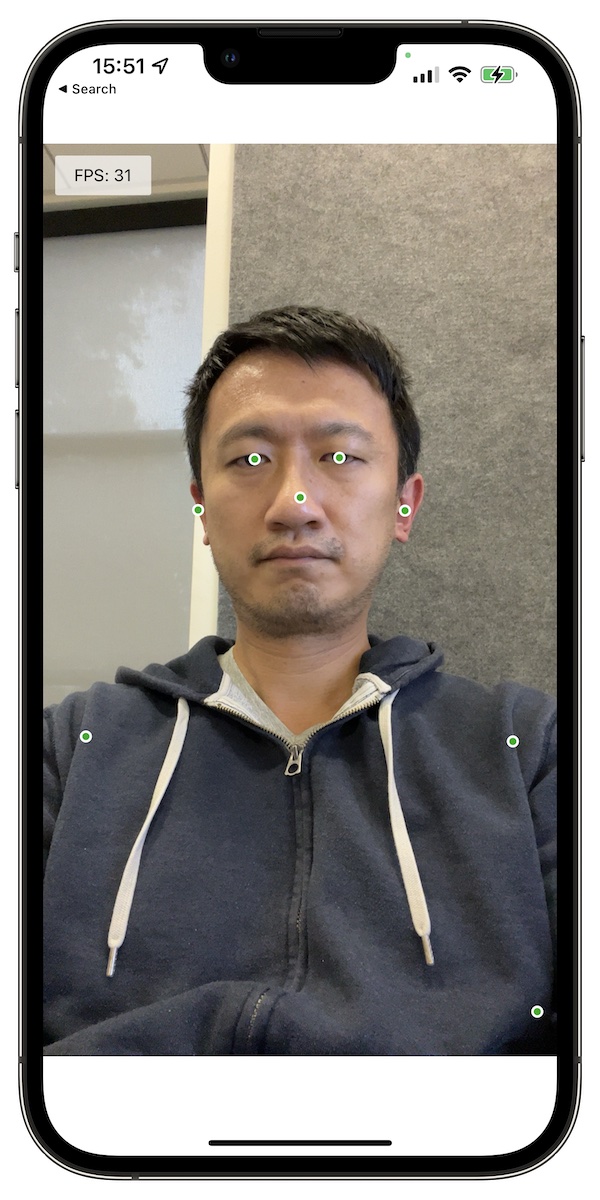
아래 스크린샷은 사용자 신체의 키포인트를 감지하고 렌더링하는 앱을 보여줍니다.


예제에서 TensorFlow.js 라이브러리가 어떻게 사용되는지 이해하려면 App.tsx를 살펴보세요. 해당 파일의 주석에는 텐서 크기 구성, 모델 로드, 포즈 감지 실행 등의 방법이 설명되어 있습니다.
TensorFlow.js를 사용한 포즈 감지에 대해 자세히 알아보려면 이 블로그 게시물을 참조하세요.
Reactive Native 플랫폼 어댑터에 대한 추가 정보
React Native용 TensorFlow.js 플랫폼 어댑터는 TensorFlow.js의 GPU 가속 실행을 제공하고 TensorFlow.js 사용의 모든 주요 모드를 지원합니다.
- 모델 추론과 훈련 모두 지원
- expo-gl을 통한 WebGL의 GPU 지원
- 웹에서 사전 훈련된 모델 로드 지원
- 비동기 저장소에서 모델 로드와 앱 번들로 컴파일된 모델을 지원하는
IOHandler
전체 설치 지침은 React Native 플랫폼 어댑터 README를 참조하세요.
React Native용 TensorFlow.js 문제 해결
시작 시 앱이 충돌하는 경우 설정을 변경해야 할 수도 있습니다. React Native용 플랫폼 어댑터 설정에 대해 자세히 알아보려면 README 를 참조하세요.

